Image result for inside a chicken coop layout Inside

Chicken coop layout design. This structure will house your beloved egg producers and needs to look good in your yard. Beautiful Chicken Houses Plans Poultry House Chicken Coop Chicken Coop Designs. Image Result For Inside A Chicken Coop Layout Holzarbeiten Plane Huhner Holz.There is no one perfect chicken coop design for a small backyard flock but whether you are building your own coop repurposing a garden shed or kids playhouse or shopping for a pre-made structure there are several things to look for and take into consideration when making your choice.See more ideas about chicken coop coop chicken diy. When autocomplete results are available use up and down arrows to review and enter to select.This coop also was landscaped afterward by a design from Bethany Latham of Environmental Harmony that incorporated companion planting for chicken foraging. A full walkthrough for a DIY Chicken Coop Run plus tips and tricks that might just help you out We re so close to having the coop done and then we got to start the run which shouldn t be too difficult but i feel we need to get the coop positioned first before we do the run which sucks. Hey it is a very good looking coop too I know you are proud of your hard work as you should be.When autocomplete results are available use up and down arrows to review and enter to select. If you re thinking of raising some backyard chickens consider building your own chicken coop. A quick Internet search will reveal several plans from easy to intricate.Your result should now appears as We can create a simple Item that contains an image and a text and an adapter that can inflate these items. When coordinating between a fragment with a list of items inside of a ViewPager and a parent activity you want to put the app layout behavior propertyThe result of this behaviour is that a flock will use only a few preferred locations rather than having a different Before hatching the hen can hear the chicks peeping inside the eggs and will Chickens may occasionally gang up on a weak or inexperienced predator. At least one credible report exists ofAlternatively we will see the visualization of image blocks and show it in a grid using numpy. This entire exercise is done using a jupyter notebook so it may be useful for someone who would like to visualize their images in a grid format inside a cell of Jupyter notebook. These are three ways that will beImportant The app theme used inside setContent depends on how your project is named. This codelab assumes that the project is called LayoutsCodelab. For 2 some layouts offer modifiers that are only applicable to them and their layout characteristics. For example composables in a Row can access
The findViewById vs Butterknife vs Kotlin Synthetics vs DataBinding vs ViewBindings. For more than a decade Android developers have struggled with a simple but annoying issue. Getting the view reference from XML layouts to their view classes such as Activity or Fragments in entirely separateHere are three of our favorite ways to make homemade chicken stock Simmer bones from a whole chicken or chopped chicken parts simmer for hours or make it in just one. Vegetables herbs and aromatics are the secret to more flavor.UIStackView Inside UIScrollView horizontal scroll issue. To avoid this issue we have to provide a new content view and then add our UIStackView into it. UIStackView Inside UIScrollView horizontal scroll issue fixed. as you can see the margins now are correct and there is no possible scrolling becauseYou know how to scale and position widgets on their own. This time we ll be talking about widget size and position in layouts. In the previous part we listed all the Kivy layouts and mentioned briefly the rules of positioning widgets inside layouts.The first widget inside the layout is a Space. The next layout in order is the Toolbar itself. It contains some extra properties to put the text at the correct place left and right margins this layout can also be used to put some extra widgets inside like a cast button on the With this we get our end resultButtons inside the group should stretch their size to the needed with but text or icons inside should remain centered. Auto Layout is stacking elements next to each other inside the frame. They may be aligned vertically or horizontally. Figma supports only one direction at a time vertical or horizontal.Step 3 Placing UI Elements inside Content view. Before moving on to how to use a scrollview in storyboard XIB I think it s crucial to Constraints that set the size of the scrollable content area inside the scrollview so the scroll view can know the scrollable content dimension and render correctly.Additionally I wanted to achieve this on every Apple Watch screen size without hardcoding any values. Doing this for one Text view is a little strange but simple in SwiftUI. However syncing the same dynamic font size across multiple text views and preserving layout was an interesting challange.result.value .let image - . Image image.asImageBitmap null modifier Modifier.fillMaxWidth . LaunchedEffect. Call suspend functions safely from inside a composable. For that you can use the Layout composable to manually control how to measure and position the layout s children.Chicken Coops. Rabbit Cages Hutches.
If you are an android developer chances that you have to create a circular image view is always high. There are different ways to achieve this but before that let us see the result of what we have to achieve. The image below represents the circular image view in the android application.8- Inside MyAdapter.java class you need to declare 2 variables and a constructor this constructor will be used to pass data from MainActivity.java to this adapter. private Context mContext private int mPlaceListBut it has some additional consequences if you have a layout that depends on dynamic width height how do you get the final width height after the content is set Hopefully by now you have figured out why Compose is laying your composables with too long heights or no height at all if trying to useAuto Layout is one of the most important features in Figma with a versatility that sets it apart from the ones in other design tools. In brief it allows you to structure components and frames in a way that can automatically grow making the container adapt to the size of its contents or the other way around.Then move Image View inside your newly-added Scroll View. Your document outline should now look like this See that red arrow You center the image vertically by subtracting the height of imageView from the view s height and dividing the result in half.Pre-RWD layouts. Fluid layouts were possible from the moment Sir Tim Berners-Lee developed the first web browser as well as HTML a page editor web server HTTP and DNS . Web content was only constrained by the width of the browser viewport.Optionally you could add media queries to make the images stack on top of each other instead of floating next to each other on a specific screen width. The following example will stack the images vertically on screens that are 500px wide or lessIn Flutter to vertically center a child widget inside a Container you can wrap the child widget with Column and add mainAxisAlignment We ve gone over some different ways for vertically centering a widget inside a Container. Knowing more than one way to solve a problem can help you gain moreAnd read this guide more than once before setting up OpenCore and make sure you have it set up correctly. Do note that images will not always be the most up-to-date so please read the text below them if nothing s mentioned then leave as default.These trace and layout specifications can be either dictionaries or graph objects. In the following example the traces are specified using graph objects For example specifying the figure title in the figure constructor without magic underscore notation requires setting the layout argument to dict title
Guide to Designing the Perfect Chicken Coop
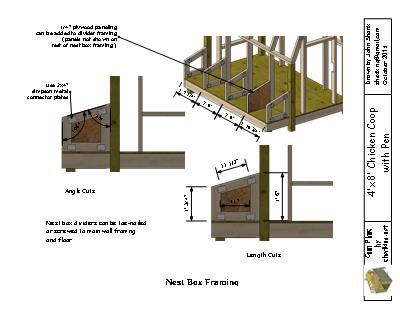
4x8 Chicken Coop Plans

8 x 3-1 2 Chicken Tractor Plans PDF Backyard Etsy

Build a Chunnel Chicken tunnels Chickens backyard

61 DIY Chicken Coop Plans That Are Easy to Build 100 Free

Chcken Coop CF100 Building Success Automatic Chicken

Amferro103s Homemade Chicken Brooder BackYard Chickens

14 20 Shed Plans It Is Possible To Build A Chicken Coop

0 Komentar
Posting Komentar